PROJECT OVERVIEW
International Welcome Desk (IWD) is an app designed to facilitate the integration of international students into universities by providing them with a single point of access for information, services and support. The project was developed to meet the needs of a diverse student population, often struggling with logistical, linguistic and cultural barriers.
As UX/UI Designer, I oversaw the entire design process, from the definition of initial user flows to the creation of low-fidelity and high-fidelity wireframes, to the prototyping and design of the final interface. The project is currently in the final testing phase.
CLIENT
ISU Services
ROLE
UX/UI Designer for DevInterface
CHALLENGES
During the development of IWD, several challenges emerged:
1) Understanding users' needs: international students have varied needs and come from different cultural backgrounds. It was necessary to ensure an inclusive and simple experience for all.
2) Design a scalable framework: the app had to include multiple features (support request, support assessment, service request, appointments, places of interest and personal data) while maintaining a clear and easily navigable interface.
3) Reduce the sense of disorientation: create an interface that was yes functional, but also visually welcoming and gave users a feeling of immediate support.
SOLUTIONS
Intuitive user flows
I designed the initial user flows, identifying the main paths (e.g., registration, service access, support request) to ensure a logical and linear interaction.
Wireframe and moodboard
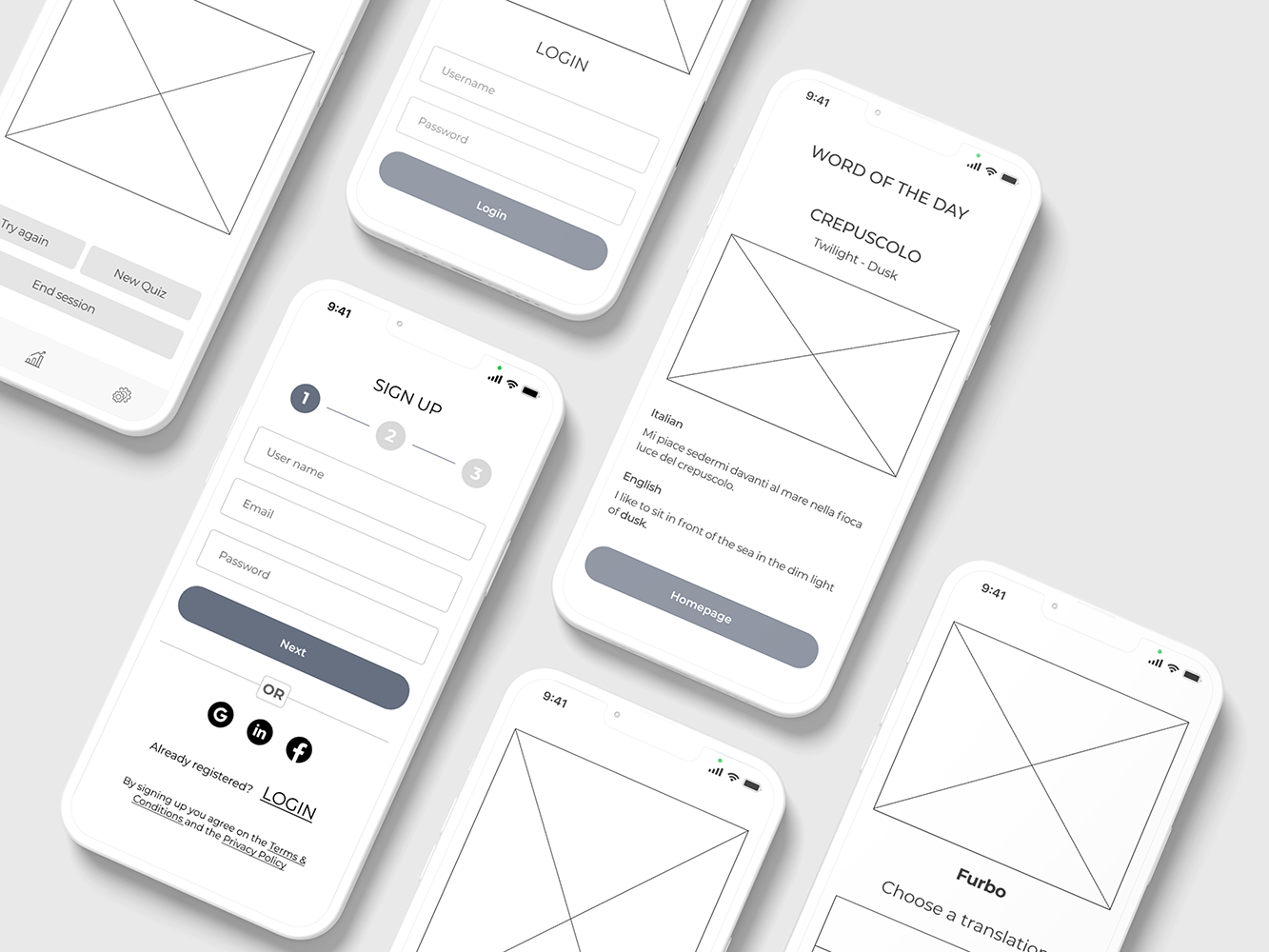
Low-fidelity wireframes: I started with preliminary sketches to define the basic structure of the app.
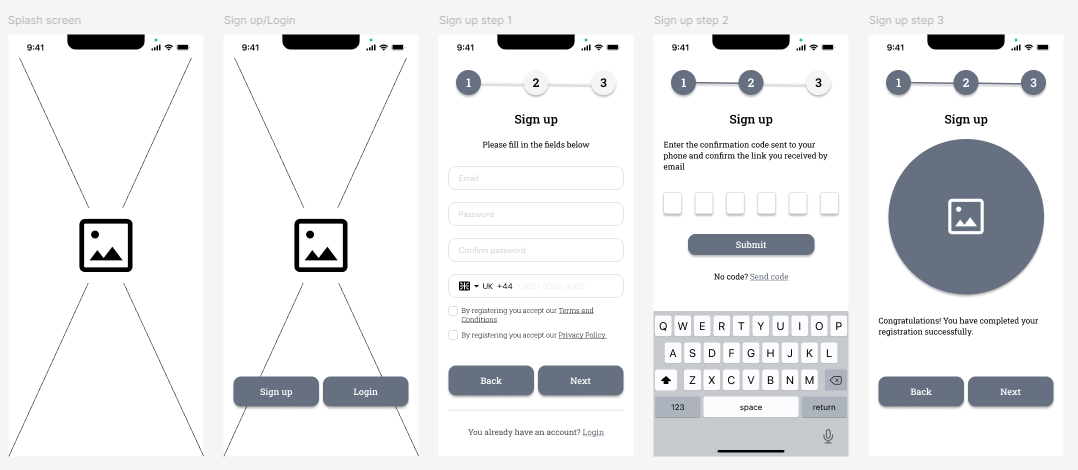
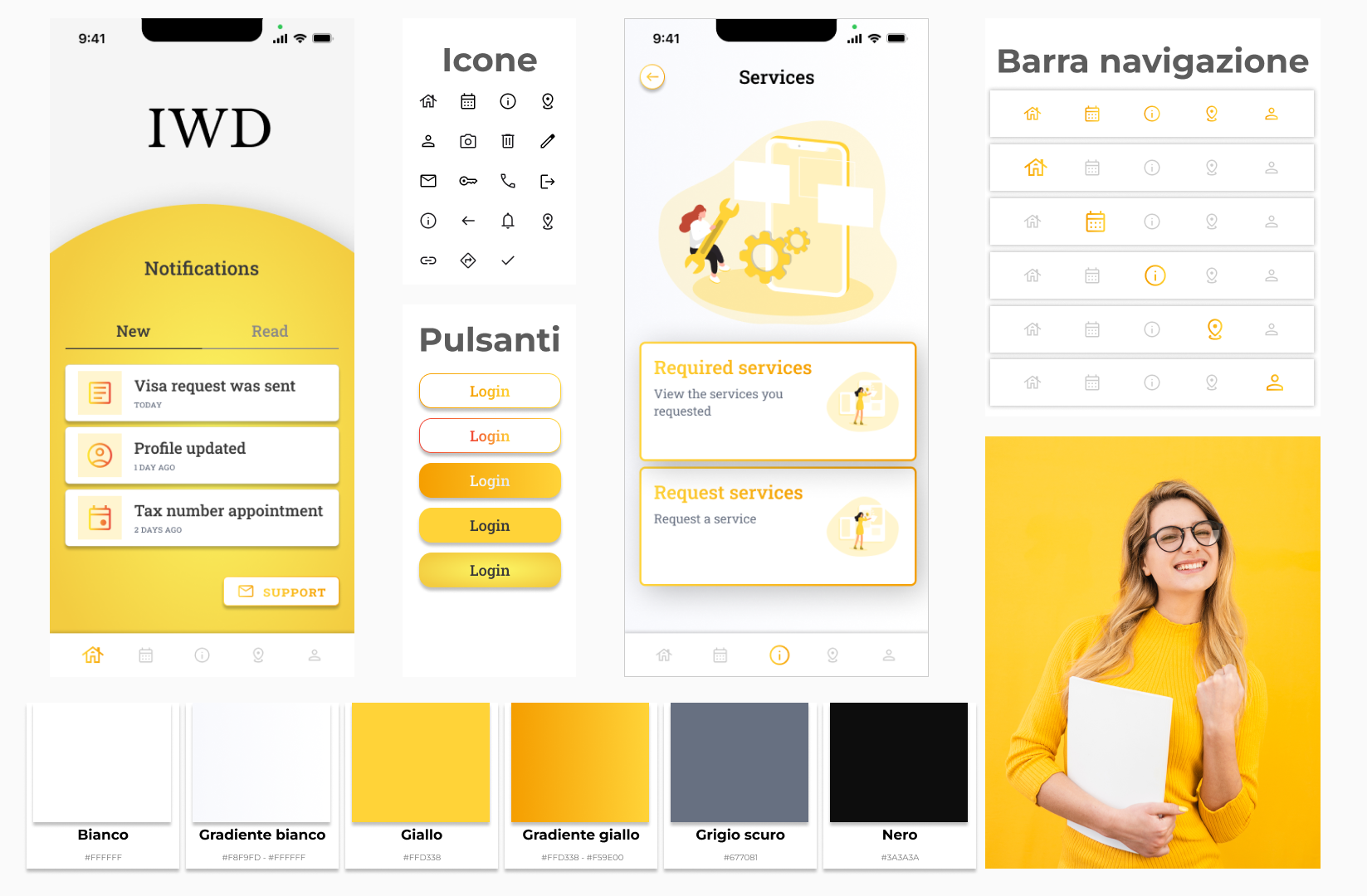
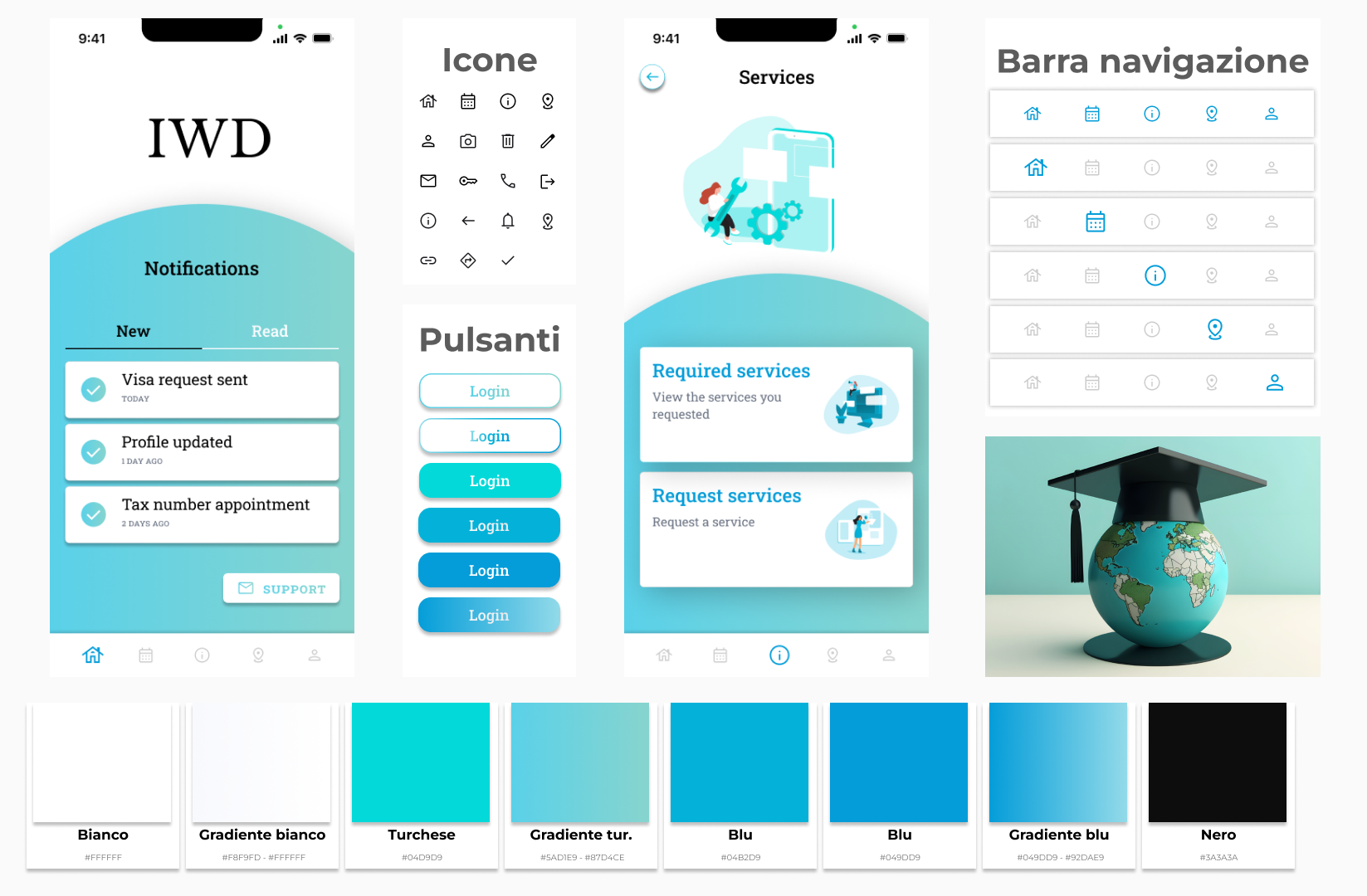
High-fidelity wireframes: I then refined the layouts and integrated visual elements consistent with the moodboard, which included color palettes and typography inspired by the concept of welcoming and professionalism.

Low fidelity wireframes

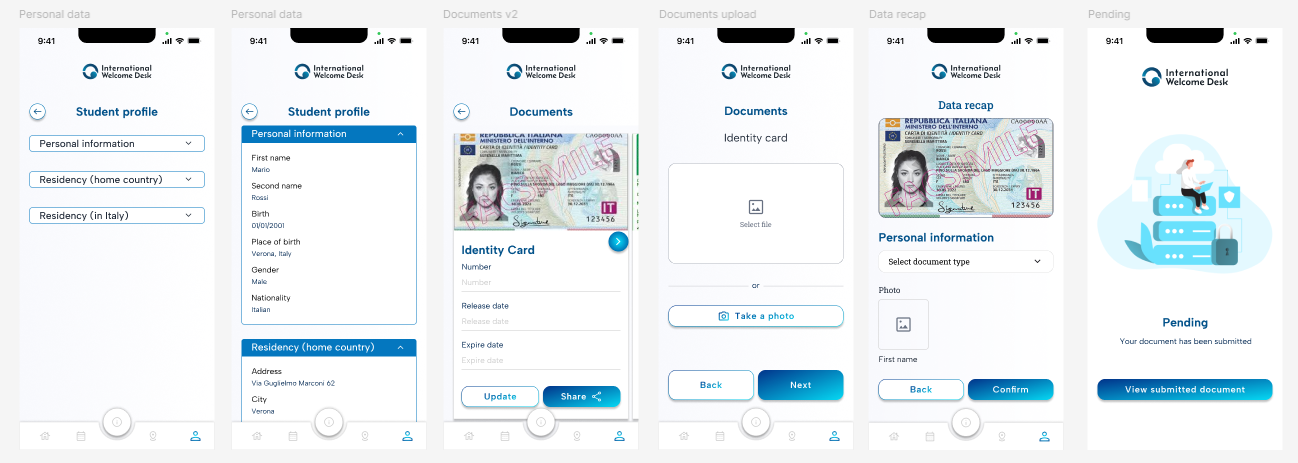
High fidelity wireframes

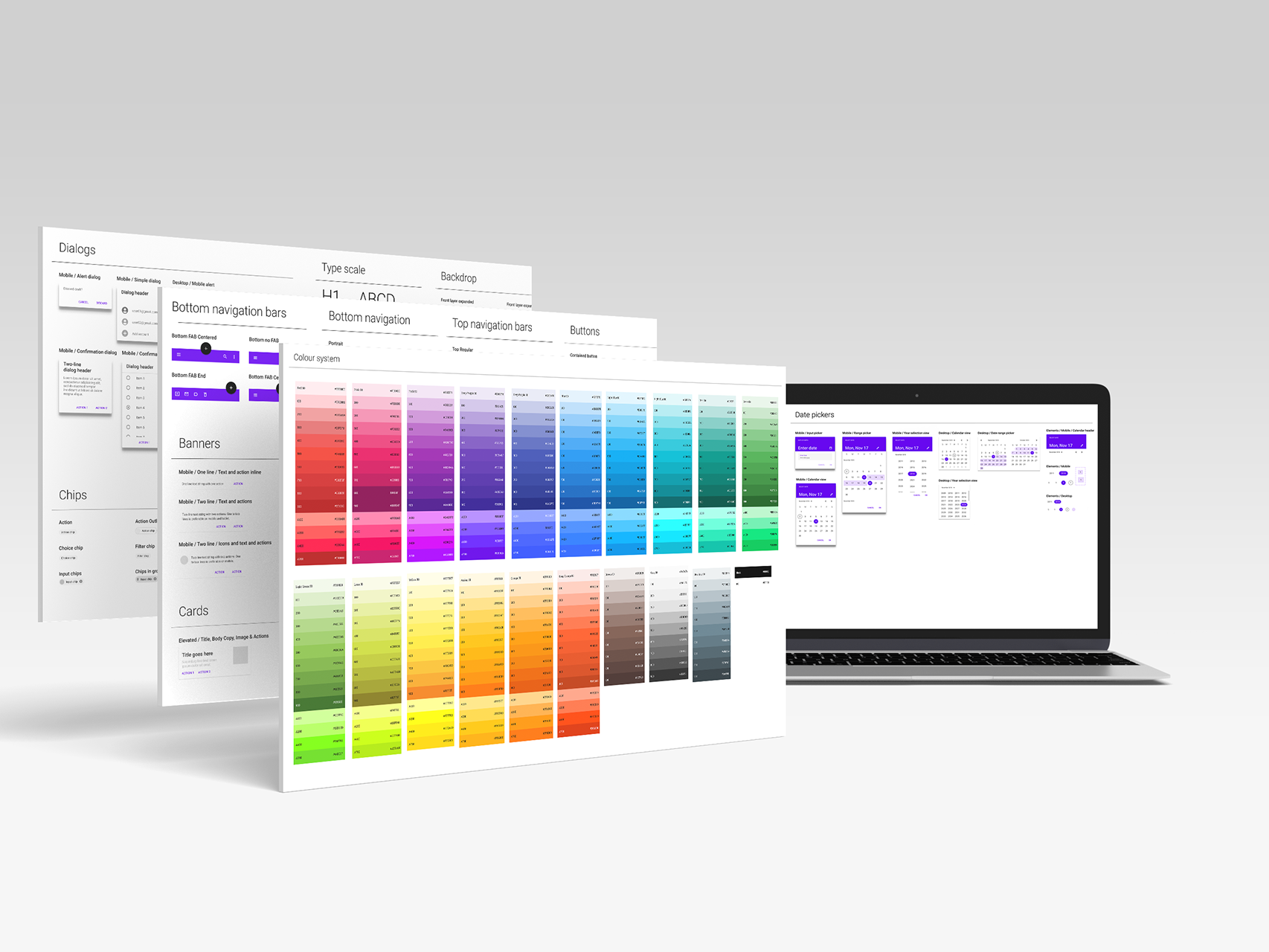
Moodboard proposal 1

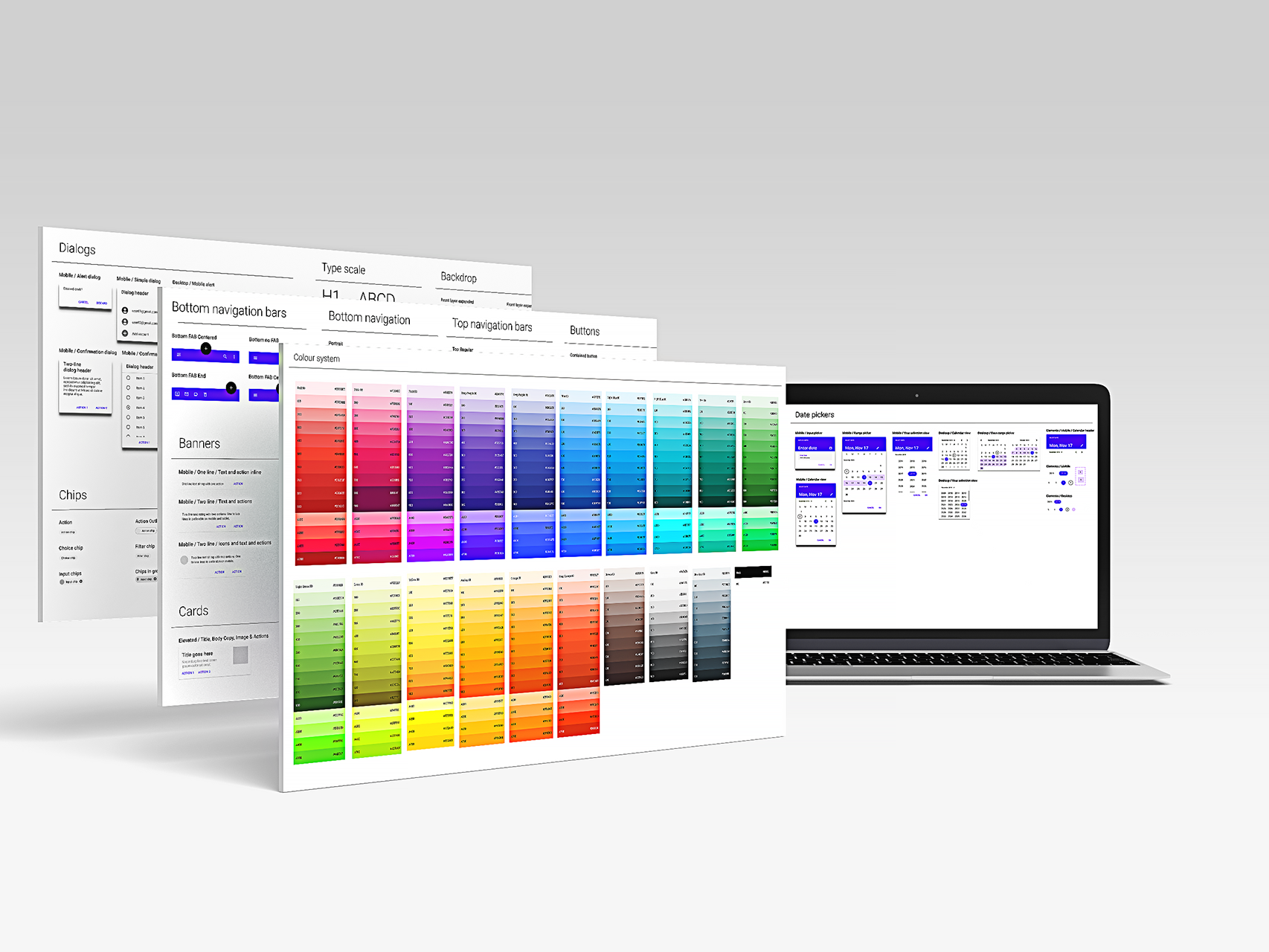
Moodboard proposal 2
Prototyping and testing.
I developed an interactive prototype using Figma, allowing the user experience to be simulated. Tests were conducted with representative users to gather feedback on the navigation and clarity of the interface.
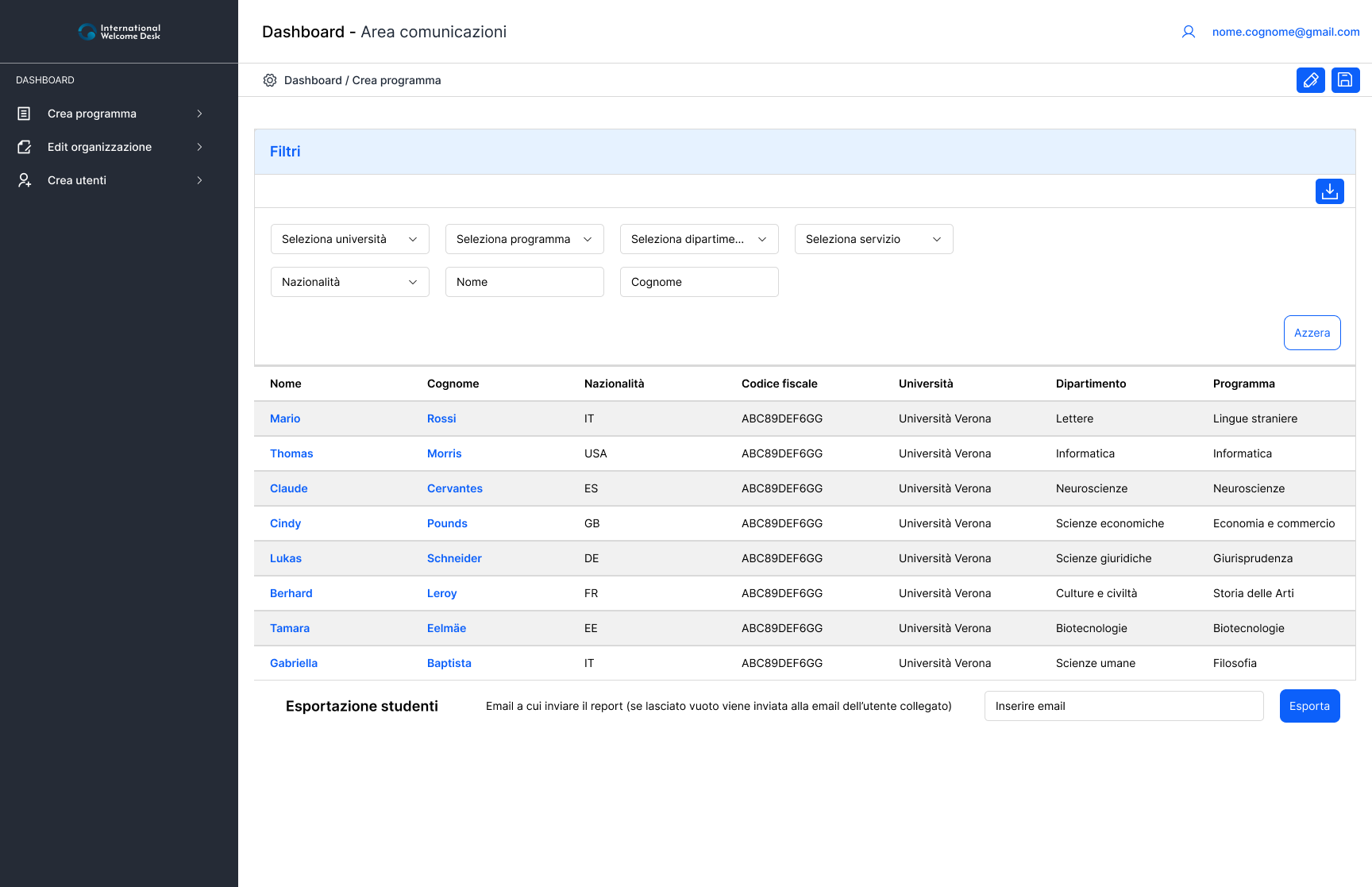
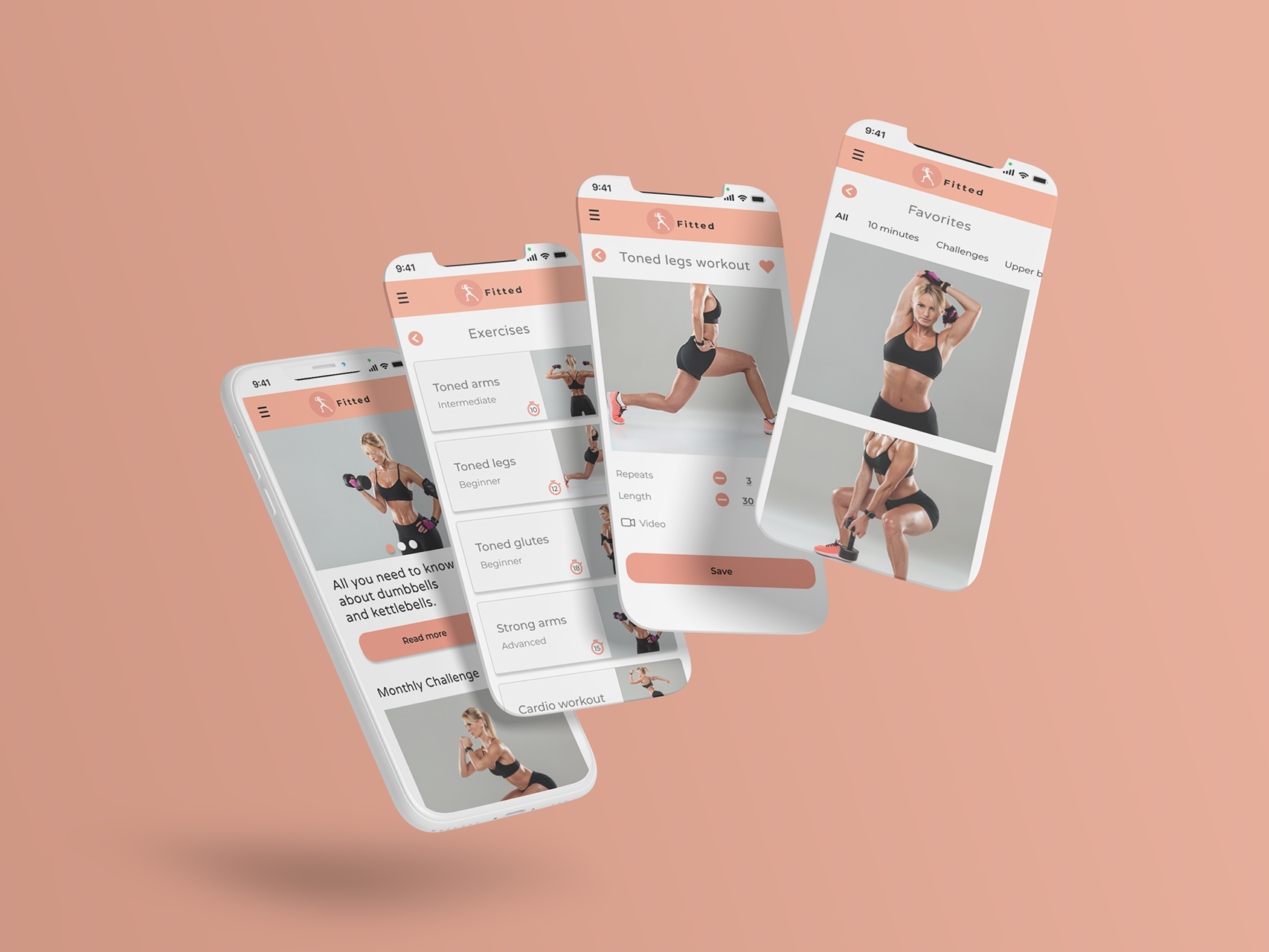
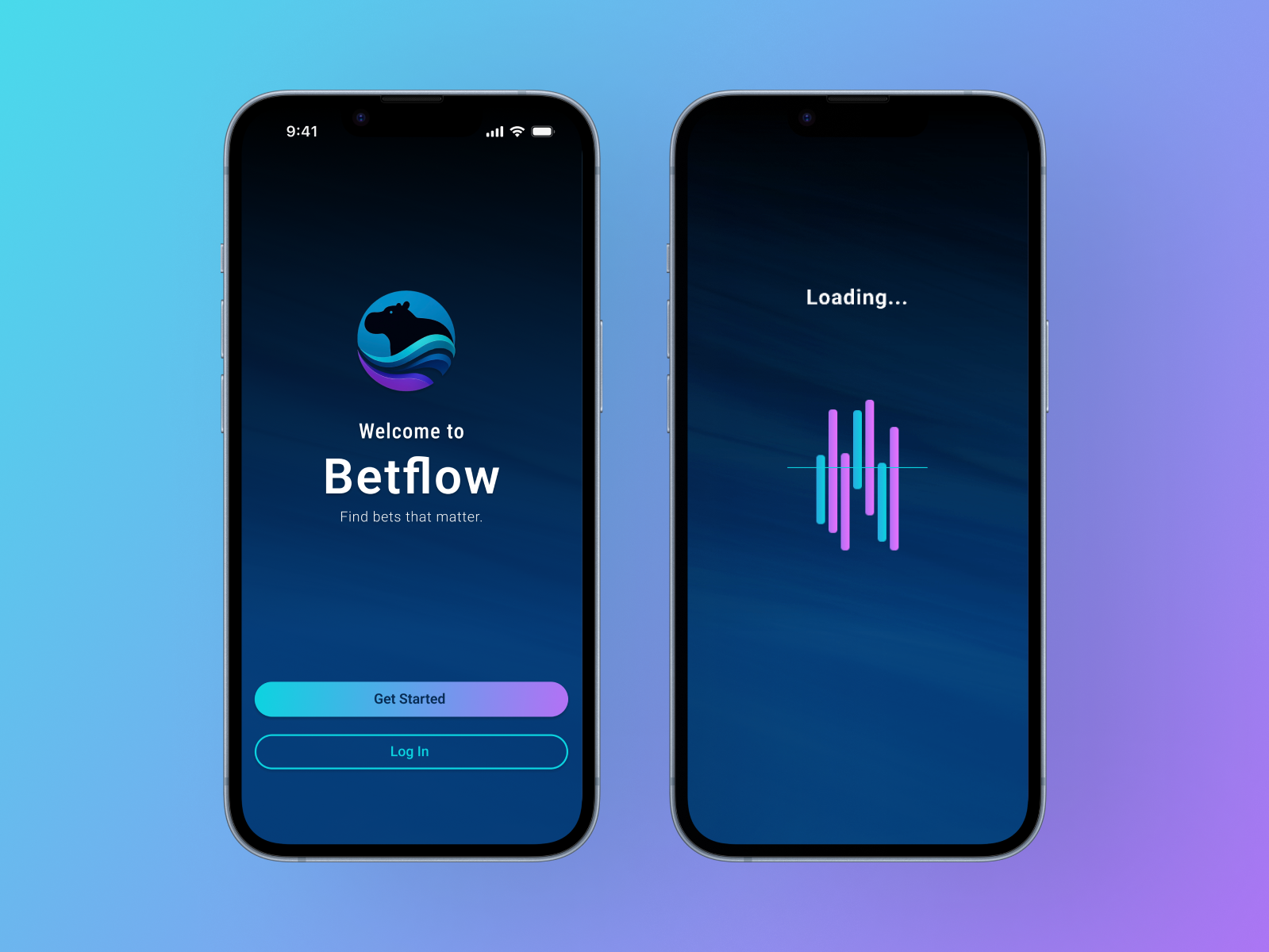
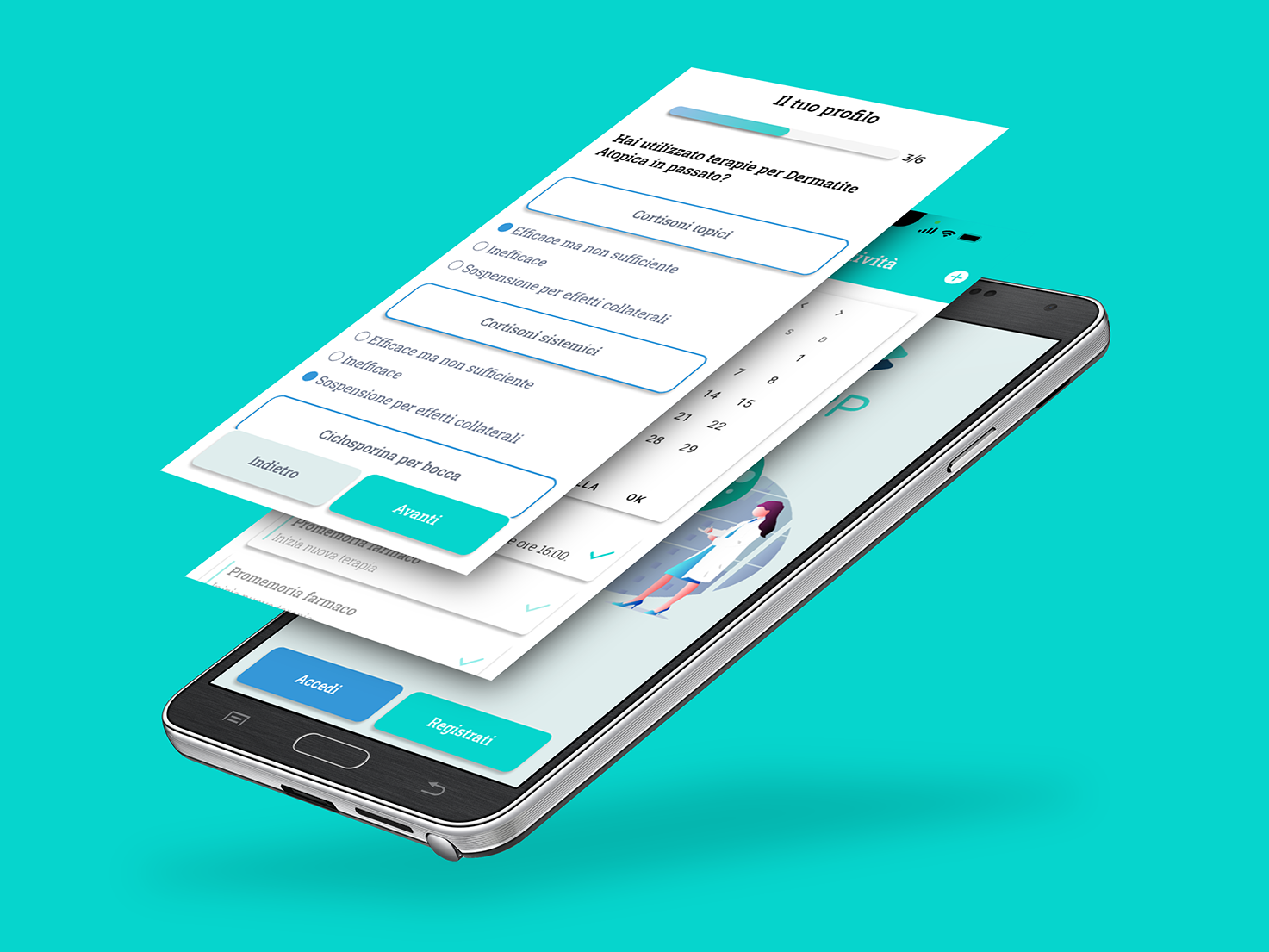
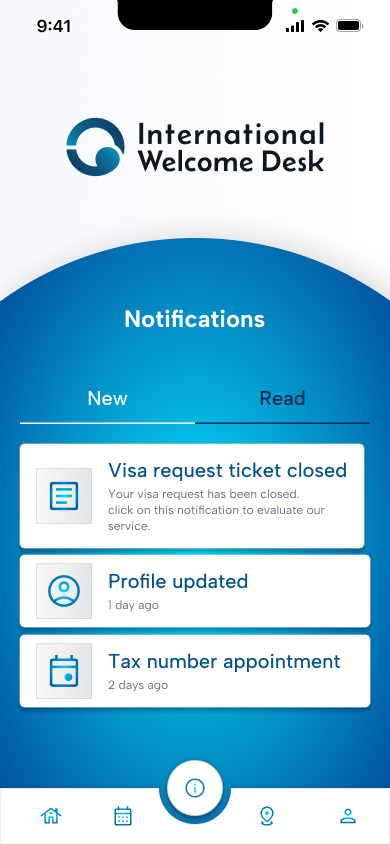
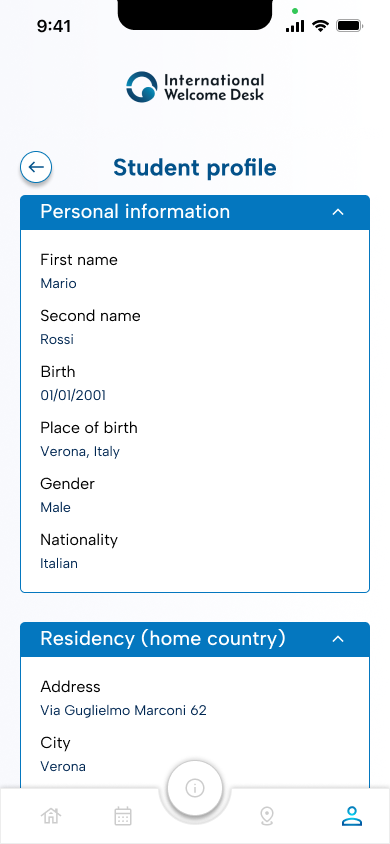
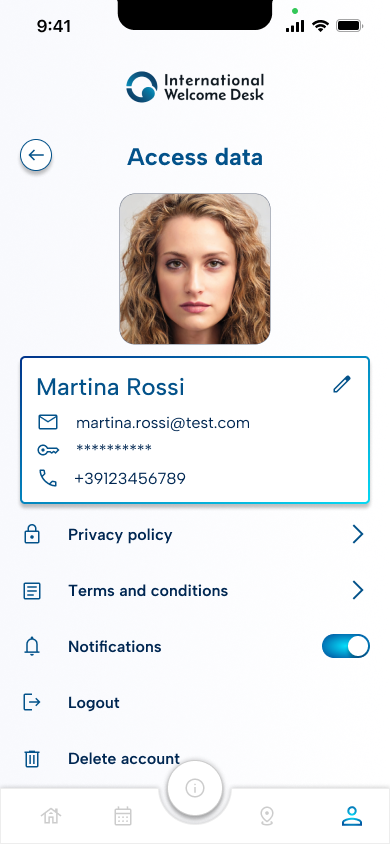
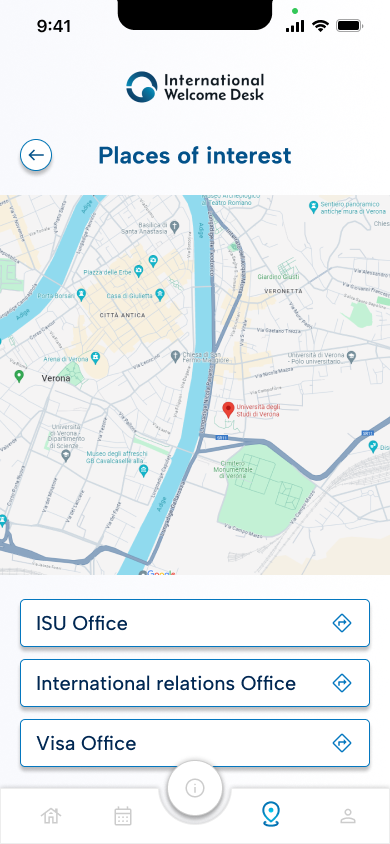
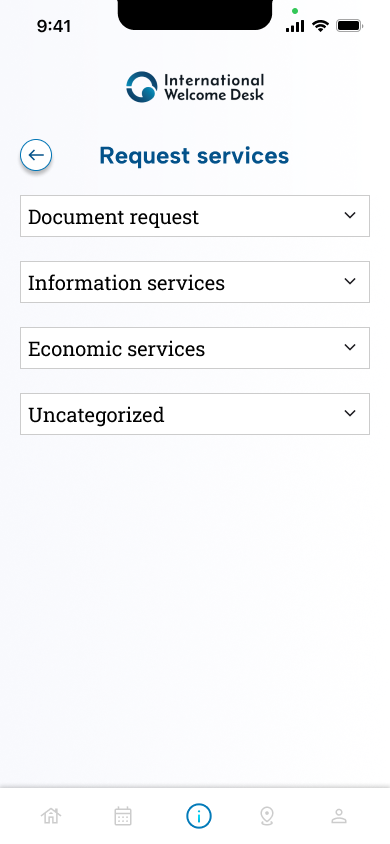
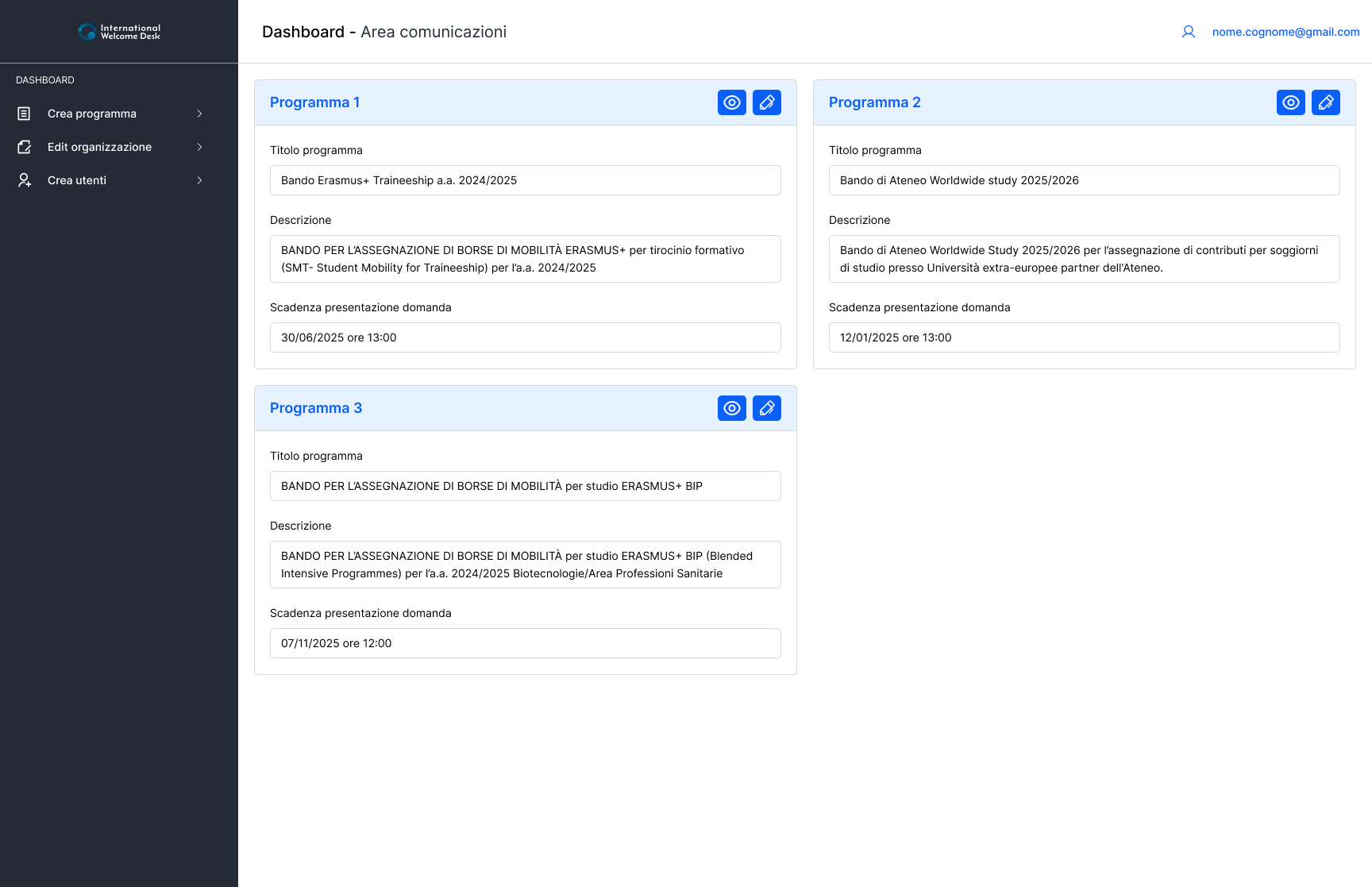
Final UI
The interface was designed with a focus on accessibility, integrating clear visual elements and easily clickable buttons. Each section of the app was optimized to reduce cognitive load on users, with a minimalist yet functional design.





FUTURE DEVELOPMENTS
Next steps for the project include:
1) Final testing of the prototype: Once more feedback is gathered, final improvements will be implemented before official release.
2) Integration with UniCandidate: a program to manage university pre-admissions and call participation, making IWD a one-stop shop for the application phase as well.
3) Feature expansion: include new sections, such as a university event board and a custom notification system.

UniCandidate users with access level 1 and 2