PROJECT OVERVIEW
Betflow is a cutting-edge mobile app designed to empower recreational sports bettors by providing them with personalized, data-driven insights and a seamless betting experience. The app’s intuitive user interface and a range of interactive features help users discover and analyze betting trends, build custom betting systems, and connect with multiple sportsbooks to maximize their betting potential.
The target user is a sports and betting enthusiast, who expects a fast, clear and responsive interface, especially during live games where every second counts.
The client is an American company and the project involves a distributed team of designers, internal and external developers, CTO, project manager and CEO with synchronous and asynchronous communication.
THE CLIENT
Betflow
ROLE
UX/UI supervisor for DevInterface
CHALLANGES (Ongoing)
During the early stages of the review, critical aspects of the user experience were identified, in particular the lack of clarity of error messages and the absence of visual feedback and animations to guide the user. This leads to confusion, slowdowns and loss of confidence in a context where speed and clarity of interaction are essential
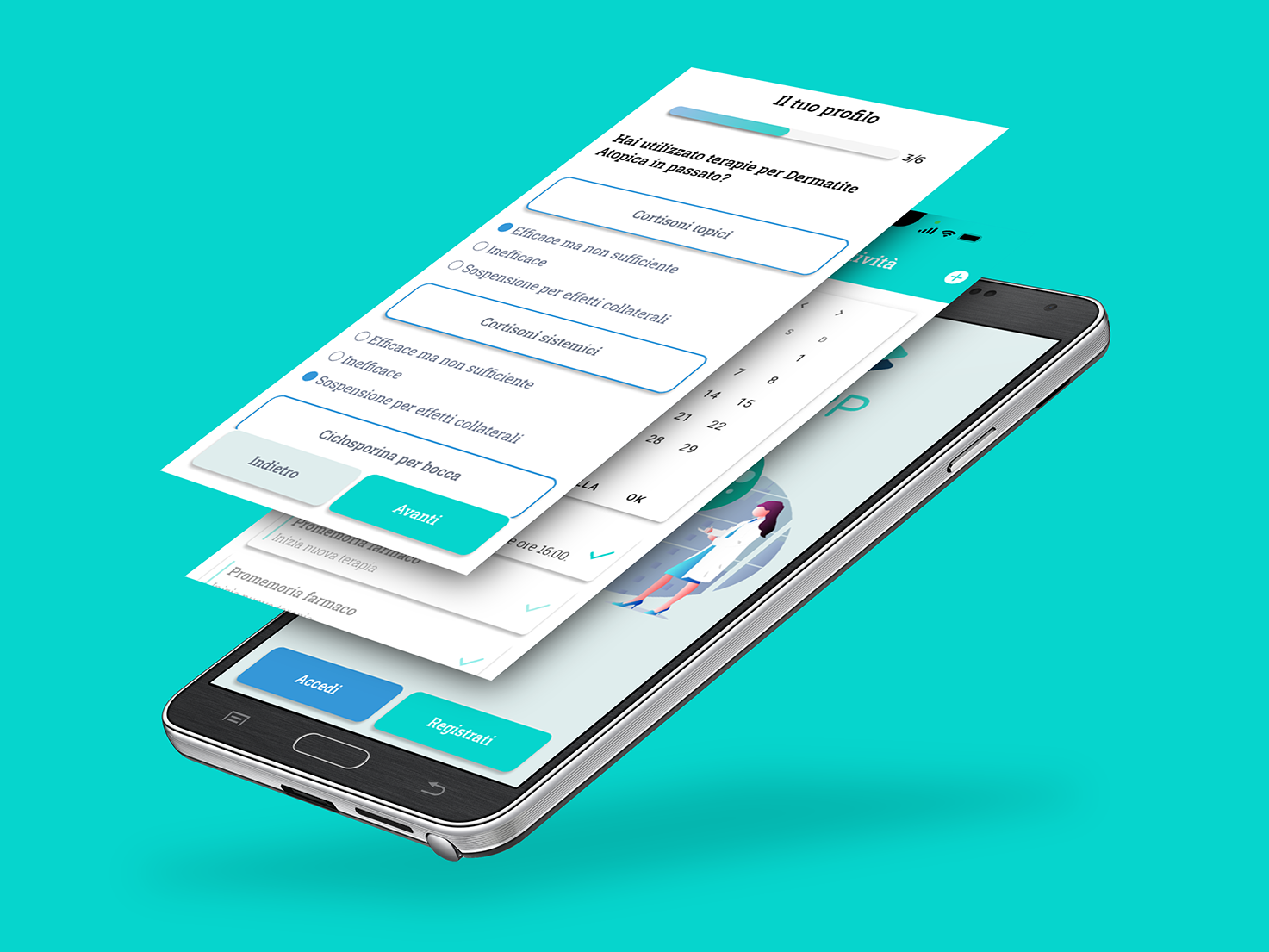
Original error messages display
SOLUTIONS (Ongoing)
The process involves an iterative and collaborative evaluation of the interfaces:
- Audit of current error messages and presentation modes
- Identification of the main critical points of clarity and visibility
- Proposal of integrated solutions between text, colour, positioning and animation
- Prototyping of solutions and comparison with developers to check feasibility
I'm working closely with the team to ensure that each proposal is testable and implementable, maintaining an overview of the project and anticipating any user experience issues.
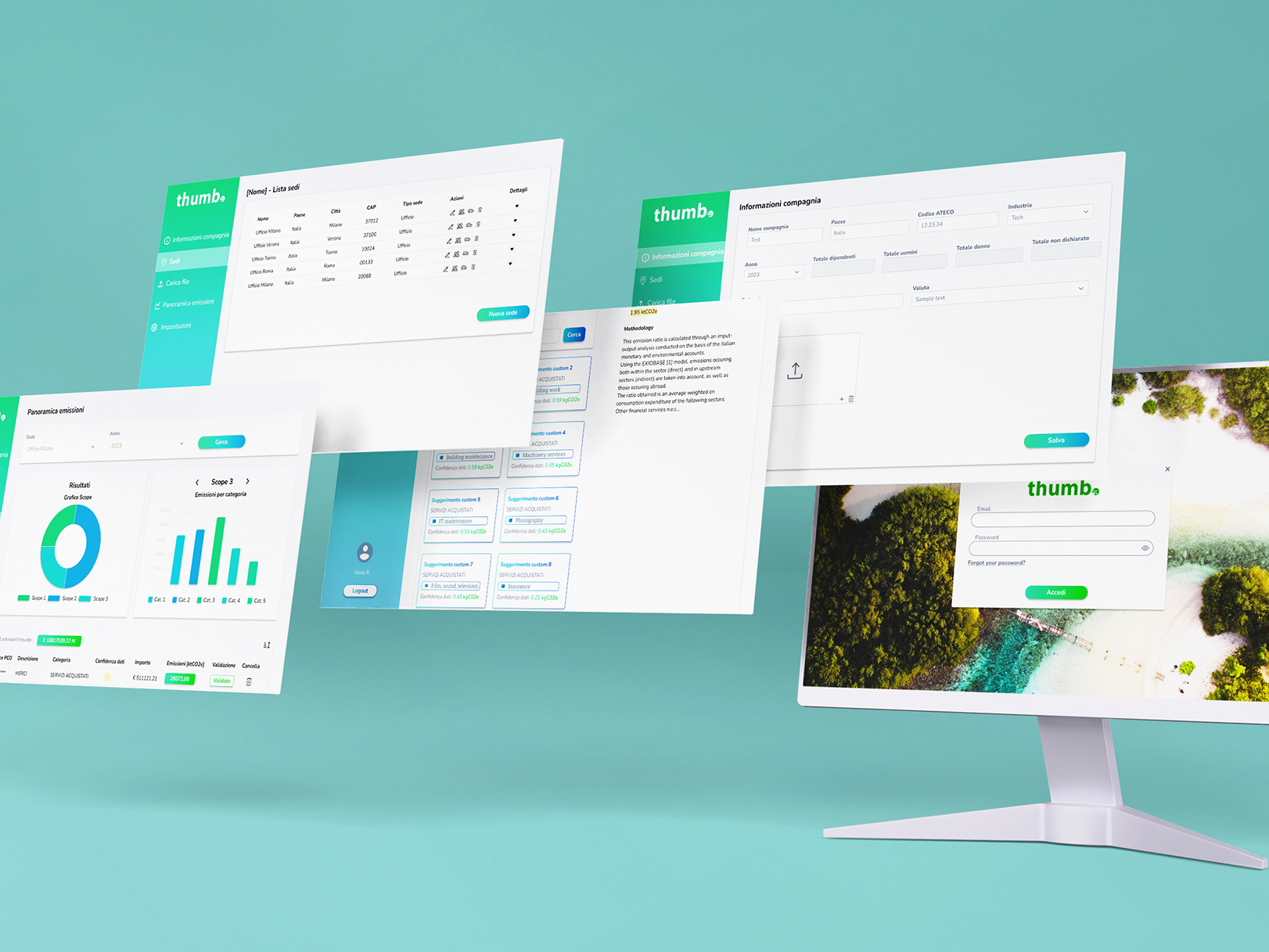
Error messages display after revision

Static loading page

UPCOMING DEVELOPMENTS
In the coming sprints I will be working on:
- Continue to improve the user experience during the complete overhaul of the app, identifying new areas of focus
- Creating new animations to enrich interaction and support visual communication of actions and feedback
- Support the team in developing and testing new features while maintaining a user-centred approach